En la publicación de hoy nos vamos a centrar con un tema muy importante, como es la accesibilidad en el email marketing.
Antes de nada vamos a definir el término accesibilidad en email marketing:
Son aquellas características de diseño que permiten que el email sean leídos y/o comprendidos para todos los públicos, incluidas las personas con alguna discapacidad.
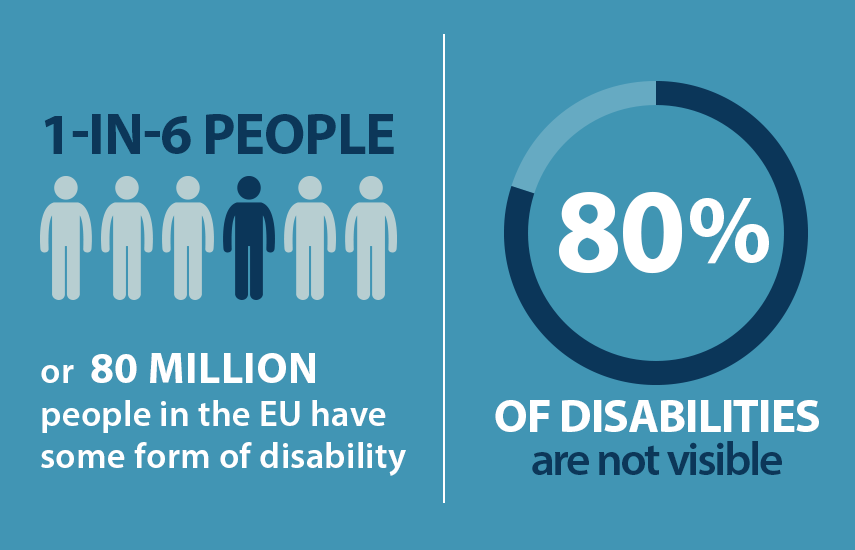
De acuerdo a la European Council de la Unión Europea un 80 millones de la población de la Unión Europea tiene algún tipo de discapacidad, esto significa que 1 de cada 6 personas adultas en la unión Europea tienen algún tipo de discapacidad. Llegados a este punto es importante preguntarnos si seguimos las best practies para mejorar la accesibilidad de nuestros emails, en caso contrario será un buen momento para revertir esta situación.

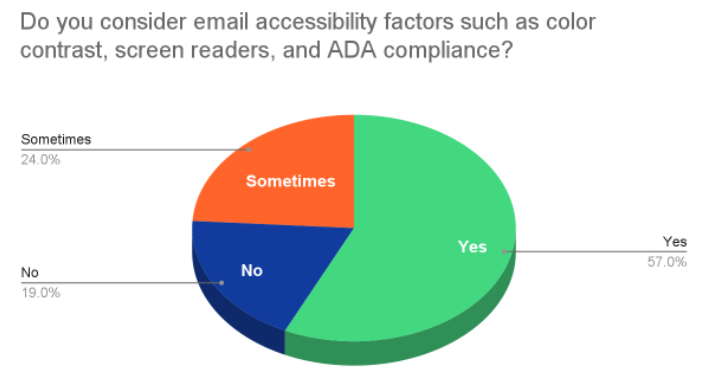
Un estudio realizado por EmailOnAcid y Ascend2 dirigido a profesionales del campo del email marketing preguntaban si aplicaban las buenas practicas para hacer los correos accesibles para todos los públicos.
Como podemos ver en la siguiente imagen aún hay un 19% que no está aplicando ninguna de las prácticas que te comentaremos a continuación, el 24% a veces aplican algunas de las practicas recomendables , y el 57% ya está aplicando buenas practicas de accesibilidad en email marketing.

A continuación ponemos un ejemplo de como la accesibilidad en email puede dificultar a las personas que sufren algún tipo de discapacidad. Te imaginas que tienes un problema de vista, en este caso muchas personas utilizan lectores de pantalla para revisar sus correos electrónicos. Por nuestro lado, nos hemos asegurado una estética optimizada para dispositivos mobile con imágenes grandes para que no haya problemas para ser vistas, pero en este caso nos hemos dejado de poner el atributo ALT en las imágenes. En este caso las personas que sufren problemas de visión avanzada no podrán entender nada del contenido de las propias imágenes del correo. ¿Te imaginas como de frustrante debe ser?
Accesibilidad en email marketing – Condiciones a considerar
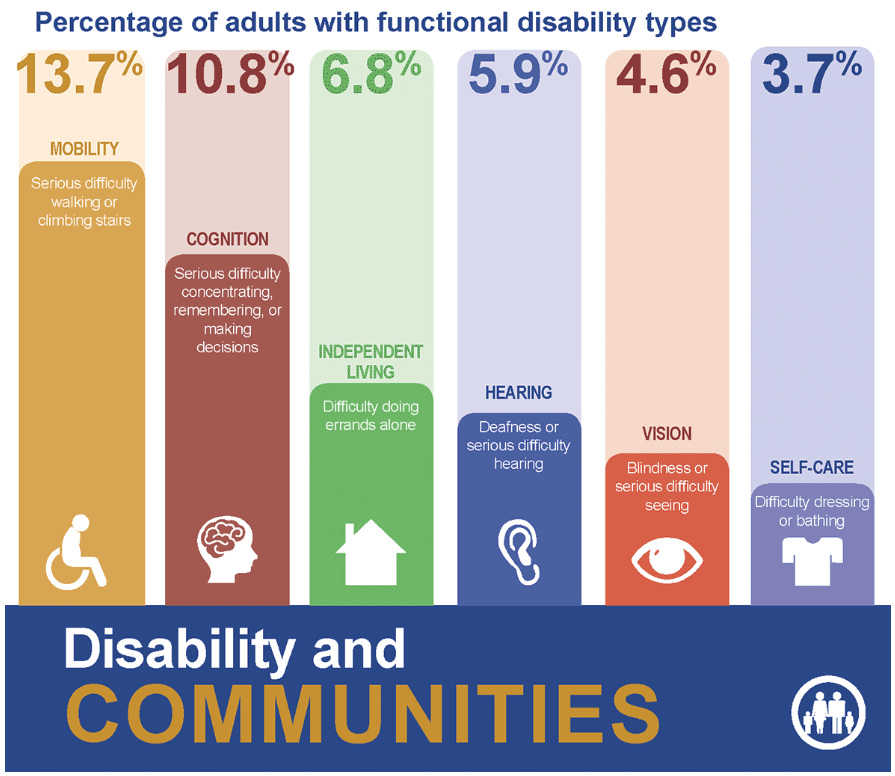
Cuando ponemos el foco en la accesibilidad antes de nada es importante comprender las diferentes discapacidades que hay para entender que mejoras aplicar posteriormente.

Audición:
Para las personas sordas o con dificultades de audición será importante pensar aspectos como subtítulos para el caso de los vídeos o las transcripciones para los podcast.
Cognitivos:
Para las personas con dificultades cognitivas será importante plantearnos utilizar un lenguaje fácil de entender sin uso de tecnicismos, en el caso de los mensajes transaccionales será importante que estos sean muy claros y concisos.
Físicos:
Para las personas con problemas físicos será importante pensar en utilizar CTA claros con buenos contrastes y de tamaños óptimos y adaptables para todo tipos de dispositivos.
Visuales:
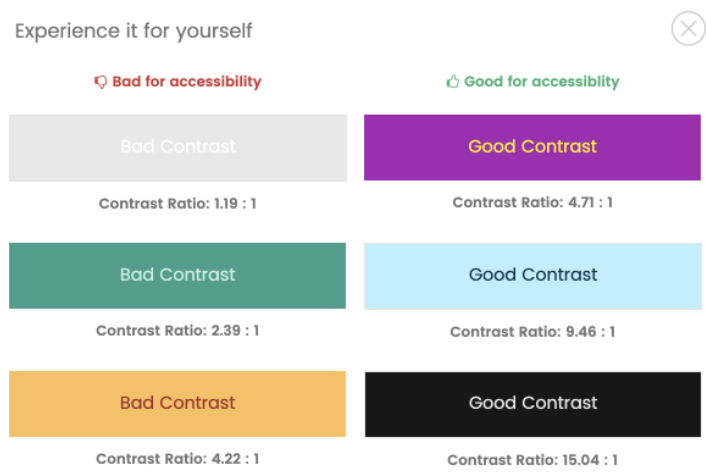
Se estima que un 10% de la población sufre daltonismo, será importante tener claros los contrastes a aplicar para que no haya problemas de comprensión en los diferentes copys del correo.
A continuación ponemos un ejemplo de contrastes con buenas y malas practicas des del punto de vista de la accesibilidad:

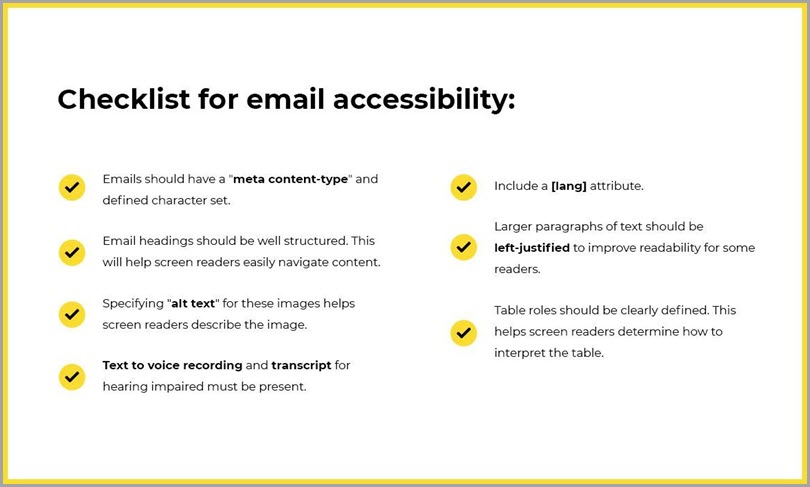
Best practices para la accesibilidad en Email Marketing:
Accesibilidad en el asunto y pretender text:
Este es el primer punto a tener en cuenta porque es la primera impresión para convencer a los usuarios de la importancia del correo. Es importante hacer uso de copys descriptivos para que la gente pueda entender cual es el contenido que se va encontrar en el correo. Otro punto interesante es entender el uso de las transcripciones, en el caso de SIRI, este leerá los primeros 499 caracteres, empezando por el asunto, pasando por el pretender text y en caso de no ocuparlos todos pasará a leer el body del correo.
Tamaño del texto
El primer punto, puede parecer una obviedad, pero el uso de tamaños de textos pequeños puede dificultar la lectura y consecuentemente la conversión del correo se puede ver afectada. Como recomendación será importante no utilizar tamaños de menos de 14px en el cuerpo del correo. En el caso de los títulos se recomienda que sean más grandes.
Diseño accesibles en los correos electrónicos:
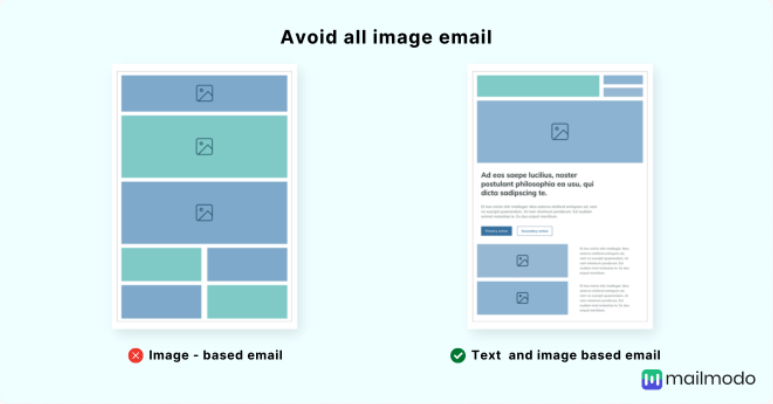
Tal y como hemos comentado anteriormente para las personas con problemas visuales utilizarán los llamados screen readers. Entre otros motivos, es importante tener una relación de imágenes y texto de 80%-20%, para que estos puedan leer el contenido del mismo a través de los textos. Para el caso de las imágenes tal y como hemos apuntado será importante utilizar el atributo alto de forma óptima, describiendo el contenido de las imágenes.

Relación de la accesibilidad en el HTML
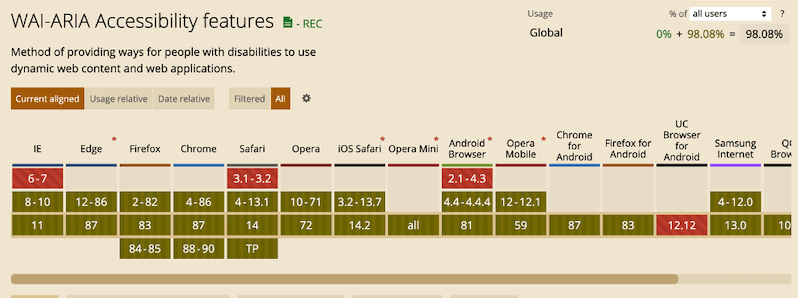
El uso de diferentes navegadores web afecta directamente en la visualización del HTML de los correos. Es por esto que recomendamos la utilización de CanIUse (https://caniuse.com/) para comprobar si los diferentes elementos del código se visualizarán tal y como queremos en los diferentes navegadores.

Lenguaje del correo electrónico
Establecer el idioma del correo a través del HTML es importante para que los lectores puedan pronunciar de forma correcta el contenido del correo, en este caso estamos hablando del atributo Lang. Esta es una best practice muy fácil de implementar y que puede aportar muchos beneficios para las personas con dificultades visuales.
Dark Mode
Algunas de las personas con dificultades visuales utilizan frecuentemente el Dark Mode, que este invierte el uso de los colores haciendo un contraste mayor entre el fondo y los copys. En este sentido será importante comprobar la visualización en Dark Mode para corroborar que se vea bien.
Y tú, ¿Ya estás aplicando todas estas best practices? ¿Recomendarías otras recomendaciones a aplicar?